こんにちは。フォトブロガーのSHIN(@SHIN_Litra)です。
つい先日のこと。
2週間ほどスマートフォンのみブログの記事が閲覧できない事象が発生しました。
ネットで検索しても解決策がなかなか見つからず、気づいてから解決に至るまで1週間もかかってしまいました。
本記事ではブログが表示されなくなってしまった時に私が試した解決策についてお伝えしたいと思います。
この記事が私と同じような状況に陥ってしまった方の助けになれば幸いです。
結論
今回の解決策

まず少しでも早く解決したい方に向けて、結論からお伝えします。
今回起因となったのはWordPressのバージョンアップ(PHP、MySQLのバージョンアップ)です。
私のブログではサイトの表示スピードを改善するためにAsync JavaScriptというプラグインをインストールして有効化していたのですが、このプラグインを無効化したところ問題なく表示されるようになりました。
どうやらこのプラグインがWordPressの最新バージョンに対応していなかったことが原因のようです。
経緯
ある日を境に直帰率が急増していることに気づく

Google Analyticsを見ていたところ、ある日を境に直帰率が急増していることに気がつきました。
詳細を見てみると、スマートフォンのみ直帰率が急増していることがわかりました。
私のiPhone(ブラウザはGoogleChrome)で確認したところ、Google Adsenceの広告以外真っ白というよくわからない状態。
しかもコンテンツが一瞬表示された後、読み込みが完了すると真っ白になる謎仕様。
おそらく私以外の方もこのような表示になり、これが原因で直帰率が激増したのだろうという結論に達しました。
ただ、この日に何があったか、この時点では心当たりがありませんでした。
それにしても閲覧者を不快にするこの表示・・・一刻も早く解決しなければ!
ということで、「切り分け(不具合の原因特定)」を開始しました。
実際に確認した13の項目

1.ブラウザキャッシュの削除
まずはブラウザキャッシュを疑います。
キャッシュが保持されて更新が反映されないことがあるため、GoogleChromeのブラウザキャッシュを削除しました。
スマートフォンアプリ版GoogleChromeのブラウザキャッシュ削除方法は以下の通りです。
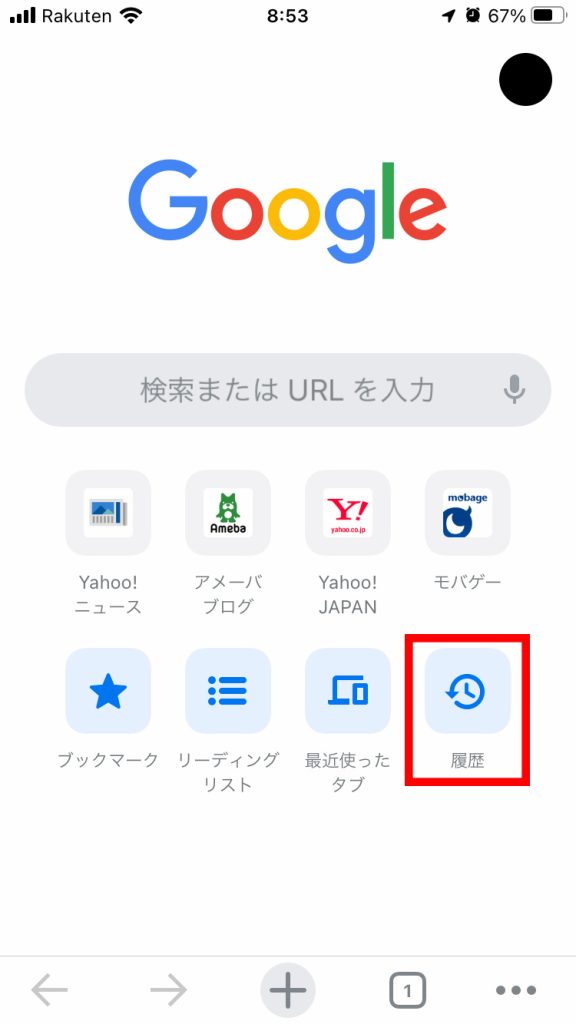
1-1.GoogleChromeアプリを開いて右下にある「履歴」をタップ

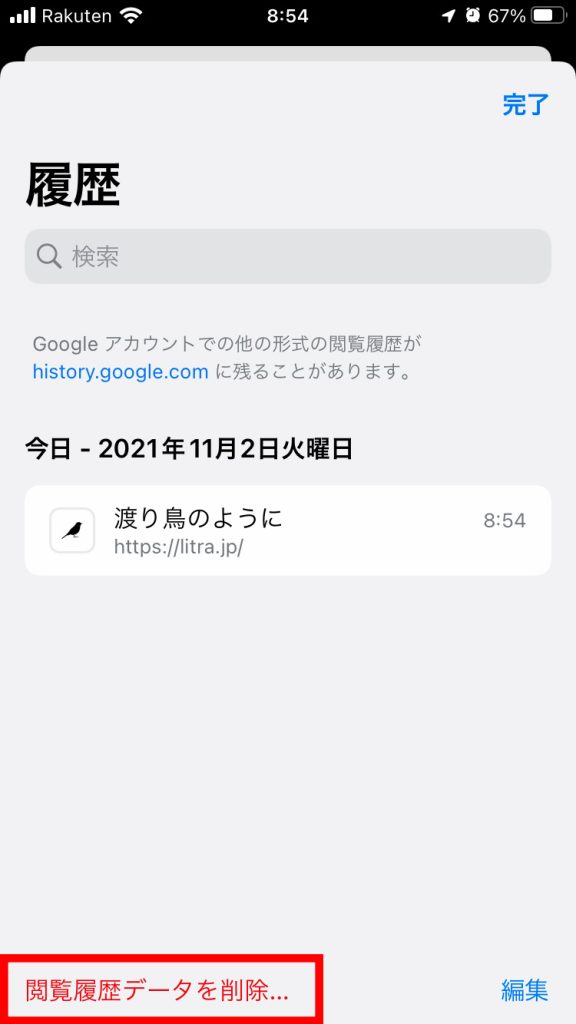
1-2.「閲覧履歴データを削除」をタップ

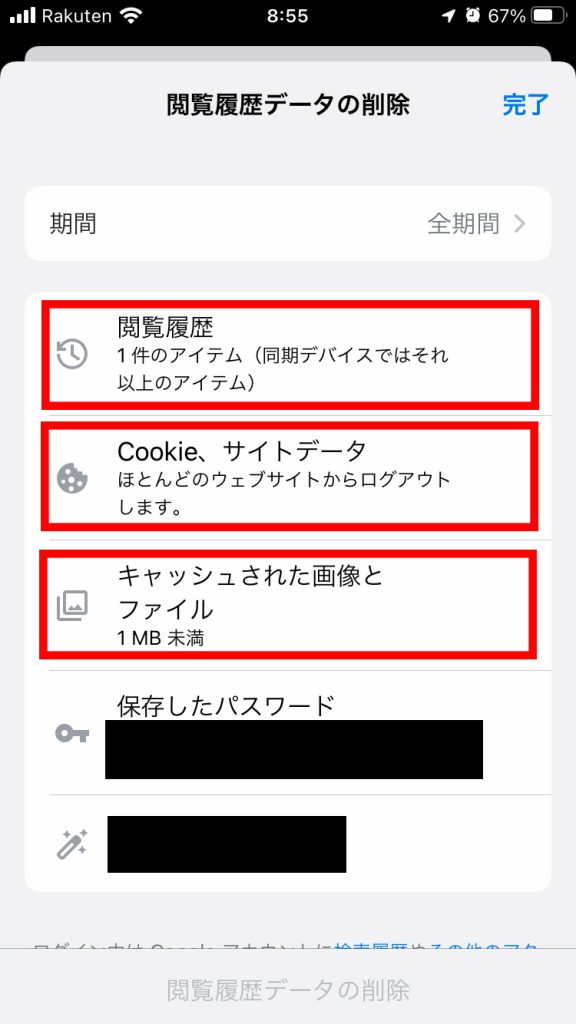
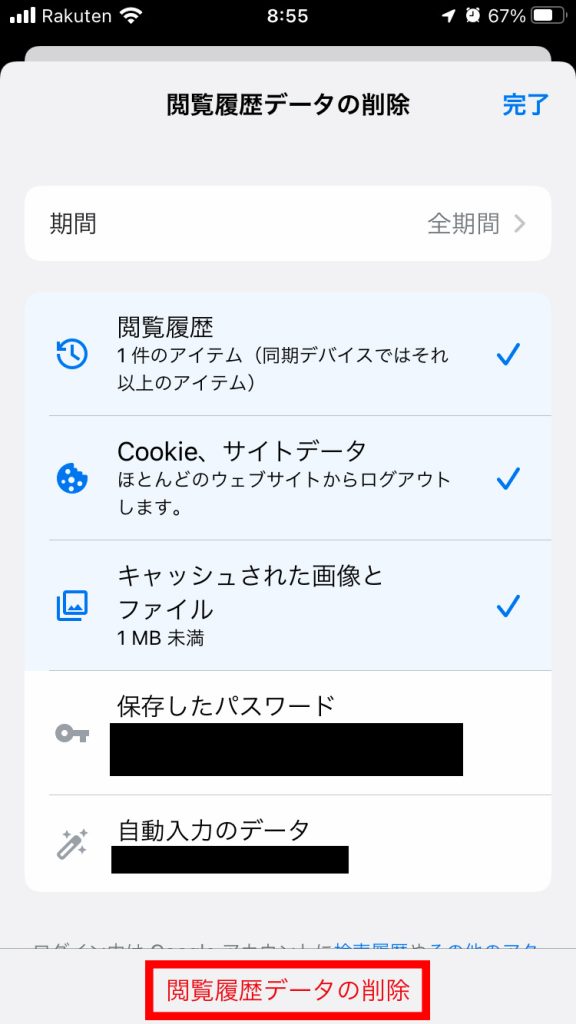
1-3.「閲覧履歴」、「Cookie、サイトデータ」、「キャッシュされた画像とファイル」をタップ

1-4.「閲覧履歴データの削除」をタップ

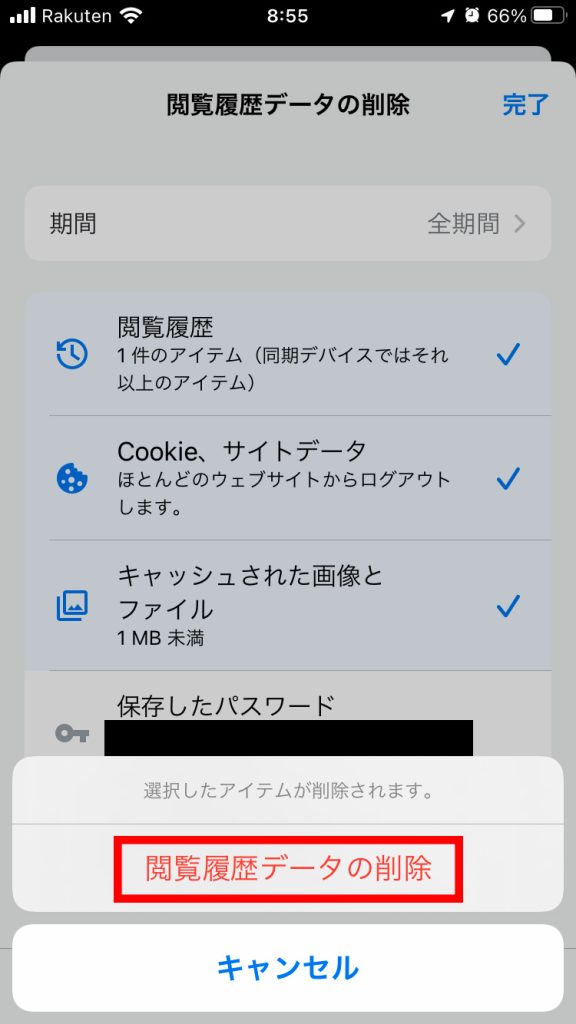
1-5.もう一度「閲覧履歴データの削除」をタップ

以上の手順でGoogleChromeのブラウザキャッシュの削除は完了です。
削除後にブログを見てみましたが、変化なし。
やはり更新内容が反映されていないのではなく、表示が真っ白になっているので、ブラウザキャッシュは関係ありませんでした。
2.閲覧ブラウザの変更
次にGoogleChrome特有の問題なのか、それともブラウザに依存しない問題なのかを探ります。
同じくiPhoneを使用し、デフォルトブラウザであるSafariのブラウザキャッシュを削除して閲覧してみます。
Safariのブラウザキャッシュ削除方法は以下の通りです。※画面はiOS15のものです。OSバージョンによって画面が異なる場合があります
今回はアプリ側からではなく、設定から削除します。
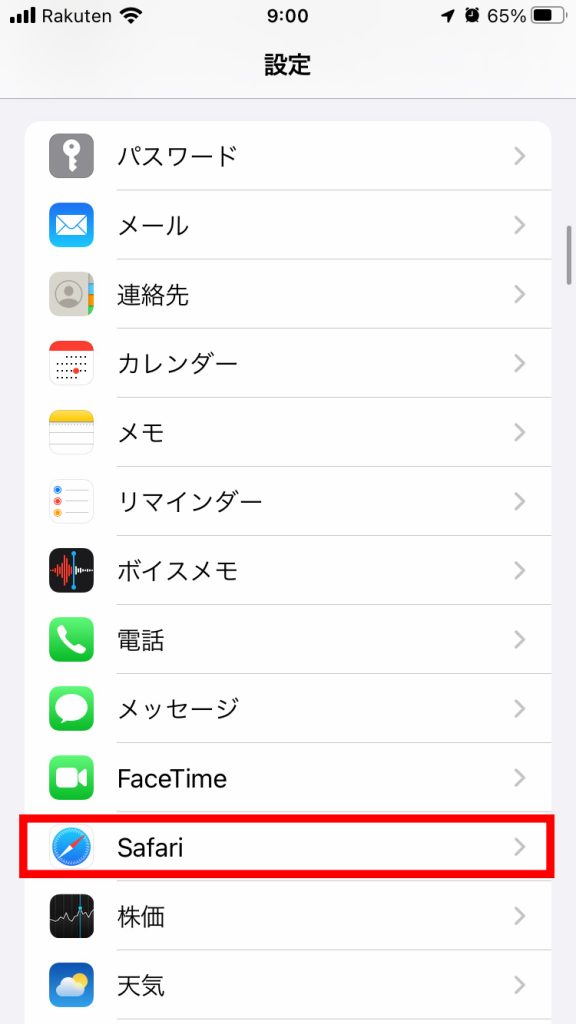
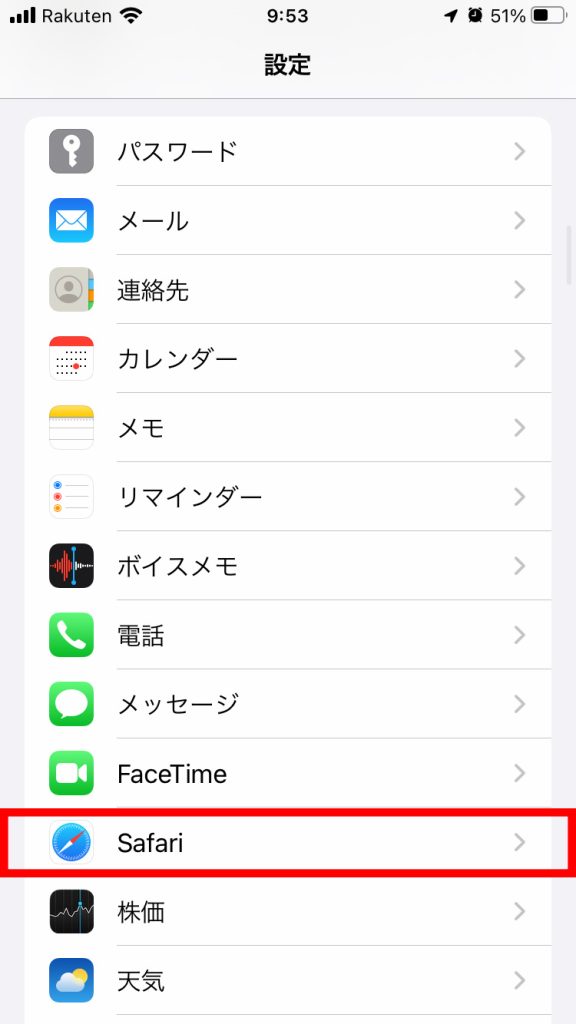
2-1.「設定」アプリを開き、スクロールして「Safari」をタップ

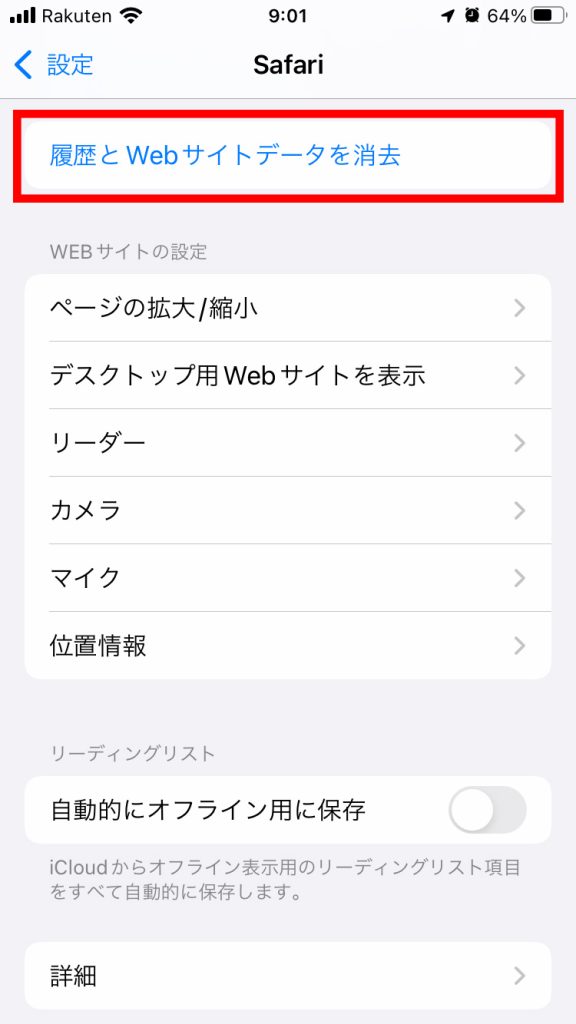
2-2.スクロールして「閲覧とWebサイトデータを消去」をタップ

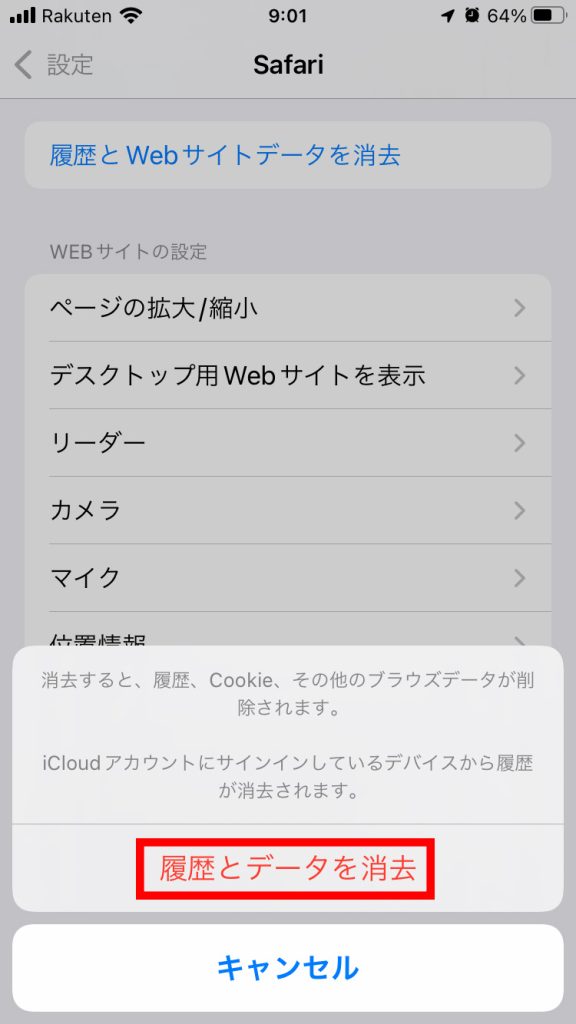
2-3.「履歴とデータを消去」をタップ

以上の手順でSafariのブラウザキャッシュの削除は完了です。
確認したところ、初回はコンテンツが表示されますが、リロード(再読み込み)するとChromeと同じように真っ白になりました。
どうやらブラウザ特有の問題でもなさそうです。
3.異なるプラットフォーム(iPhone・Android)での確認
次にiPhoneのみで発生している問題なのか、Androidでも発生している問題なのかを探ります。
私はサブ機としてAndroid端末も持っているので、こちらで確認してみました。
AndroidのGoogleChromeで閲覧したところ、問題なく表示されました。
すべてのAndroid端末で閲覧できるかどうかはわかりませんが、少なくともiPhoneのみ発生している事象ということがわかりました。
4.iPhoneの設定確認(スクリーンタイム)
次にiPhoneの設定に問題がないかどうかを確認します。
最初に確認すべき設定がスクリーンタイムです。
スクリーンタイムはiOS12以降から搭載されている機能で、アプリの利用時間やサイトの閲覧時間などを表示できる機能です。
このスクリーンタイムにはアプリの利用を制限したり、不適切なサイトを表示できないようにするといったの機能があります。
まれにこの設定が有効化されることで特定のサイトが見れないという事象が発生します。
確認方法は以下の通りです。
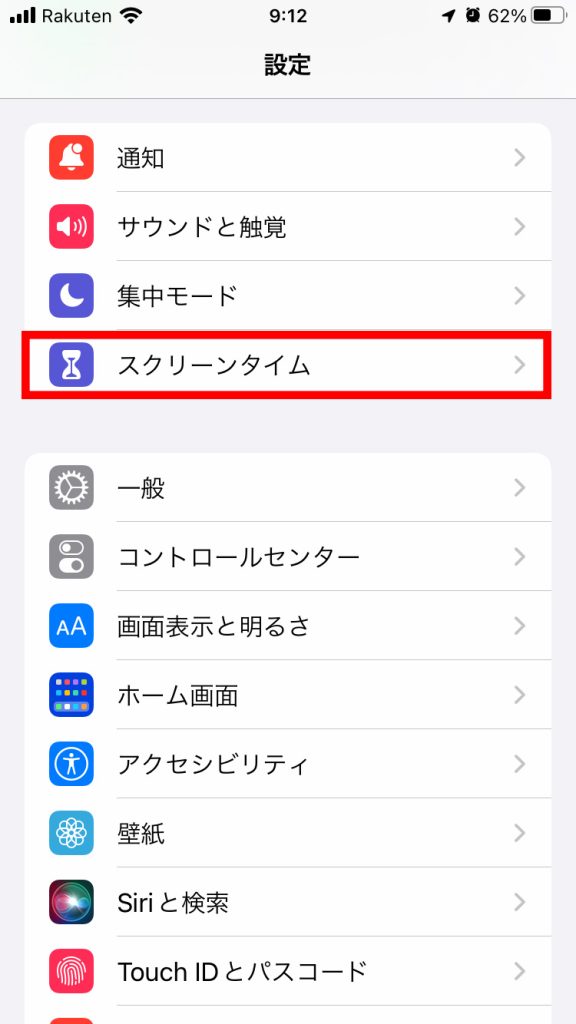
4−1.「設定」アプリを開き、スクロールして「スクリーンタイム」をタップ

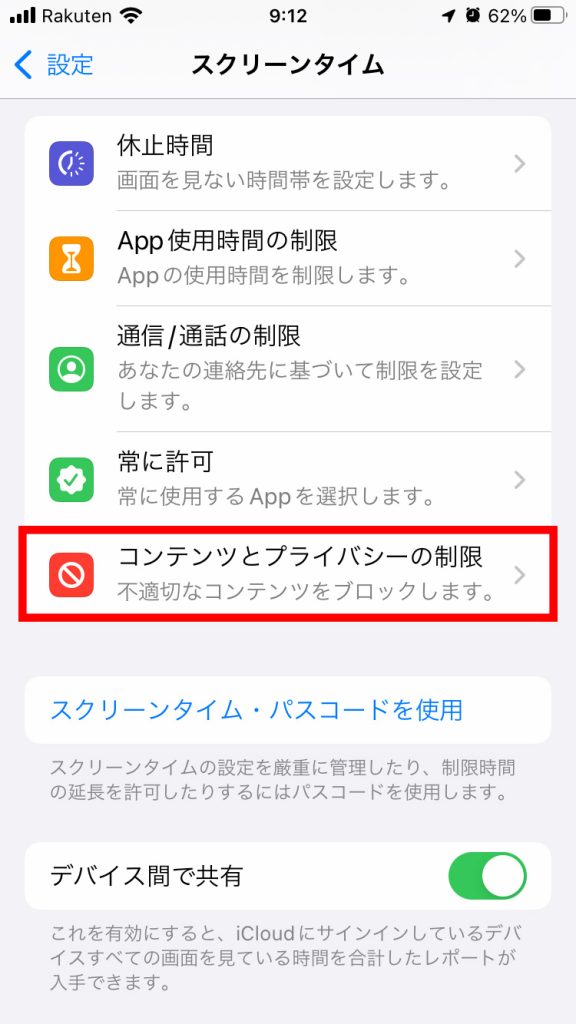
4−2.「コンテンツとプライバシーの制限」をタップ

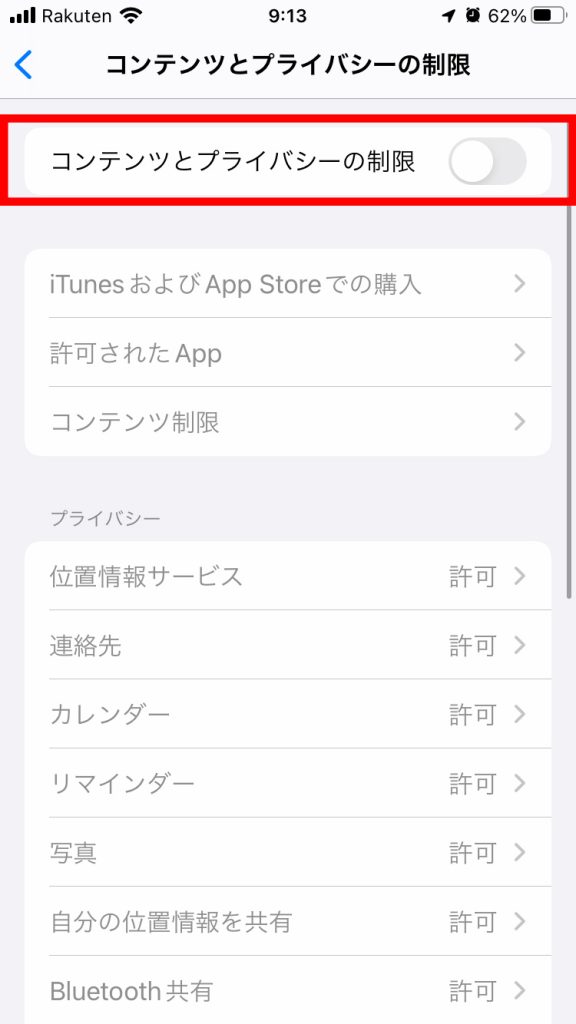
4−3.「コンテンツとプライバシーの制限」の設定が画面のように無効になっていることを確認

もし有効になっている場合は設定を無効に変更します。
以上の手順でスクリーンタイムの設定確認は完了です。
私の場合、特に設定を変更していなかったので、こちらの設定は影響がありませんでした。
スクリーンタイムの設定が問題ではないようです。
5.iPhoneの設定確認(プライベートリレー)
引き続き、iPhoneの設定に問題がないかどうかを確認します。
次に確認すべき設定はプライベートリレーの設定です。
プライベートリレーはiOS15から提供が開始された機能で、SafariでのWeb閲覧履歴やIPアドレスを匿名化できる機能です。
この設定が有効化されることで特定のサイトが見れないという事象が発生する可能性があります。
確認方法は以下の通りです。
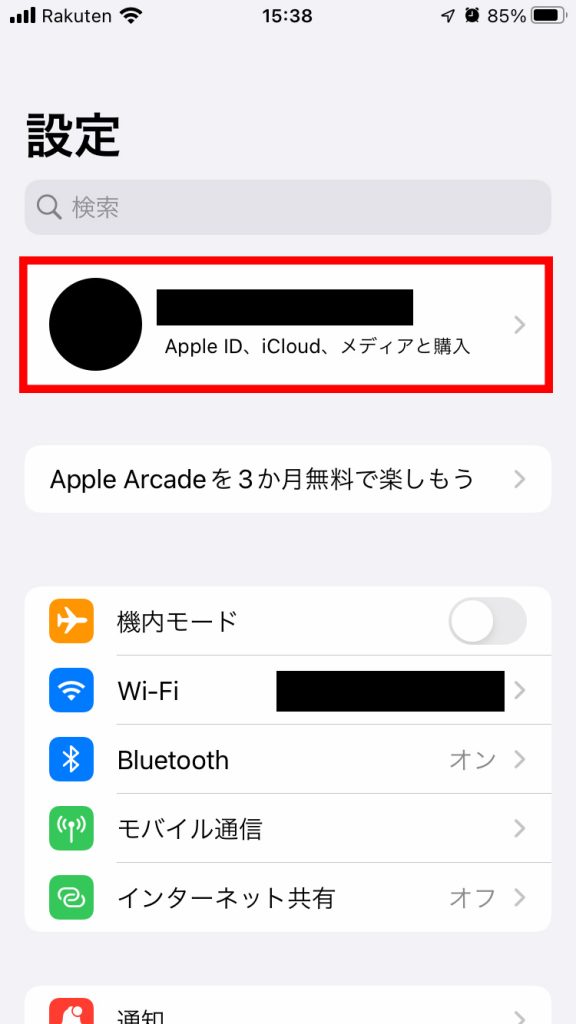
5−1.「設定」アプリを開き、Apple IDをタップ

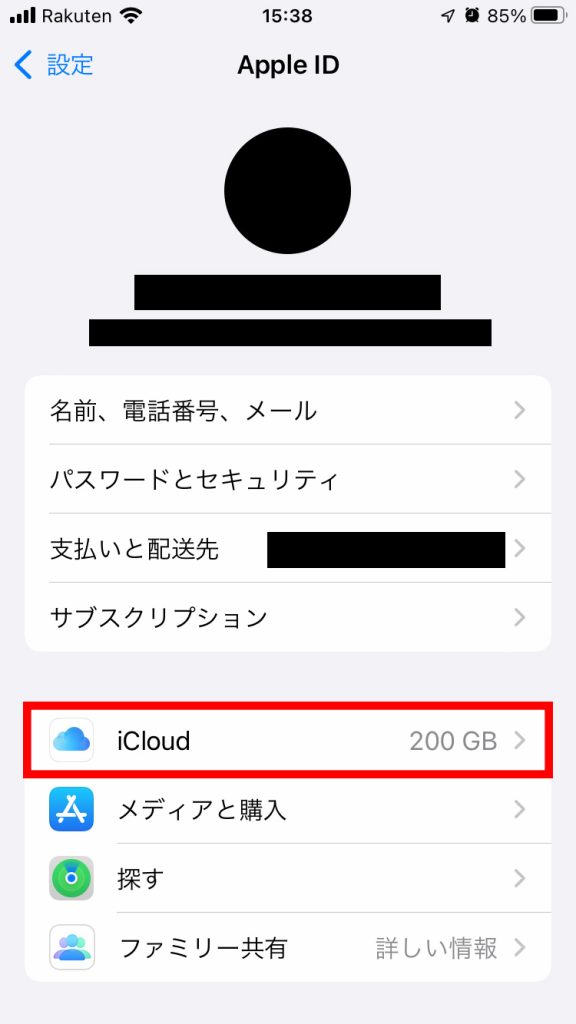
5-2.「iCloud」をタップ

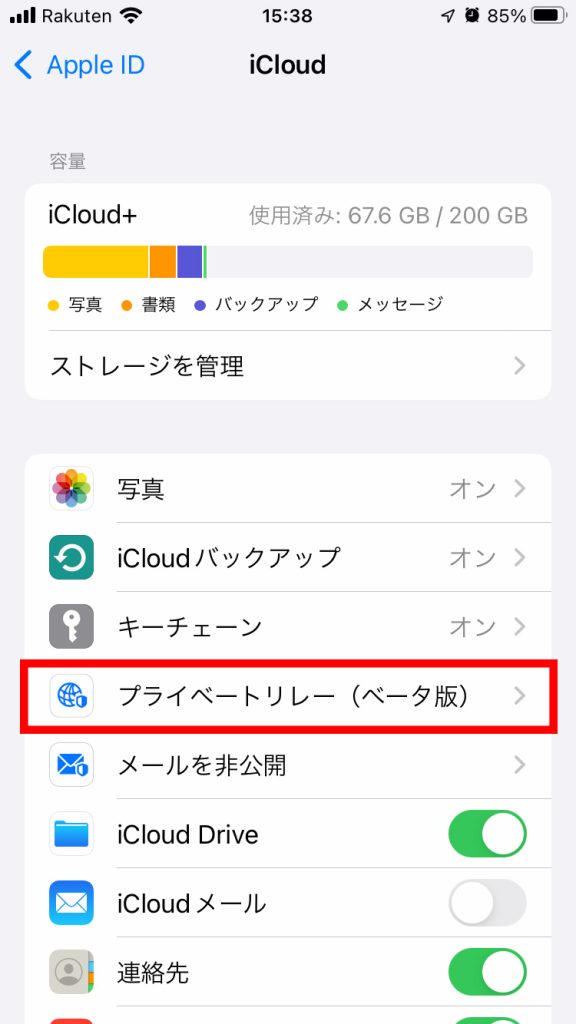
5−3.「プライベートリレー(ベータ版)」をタップ

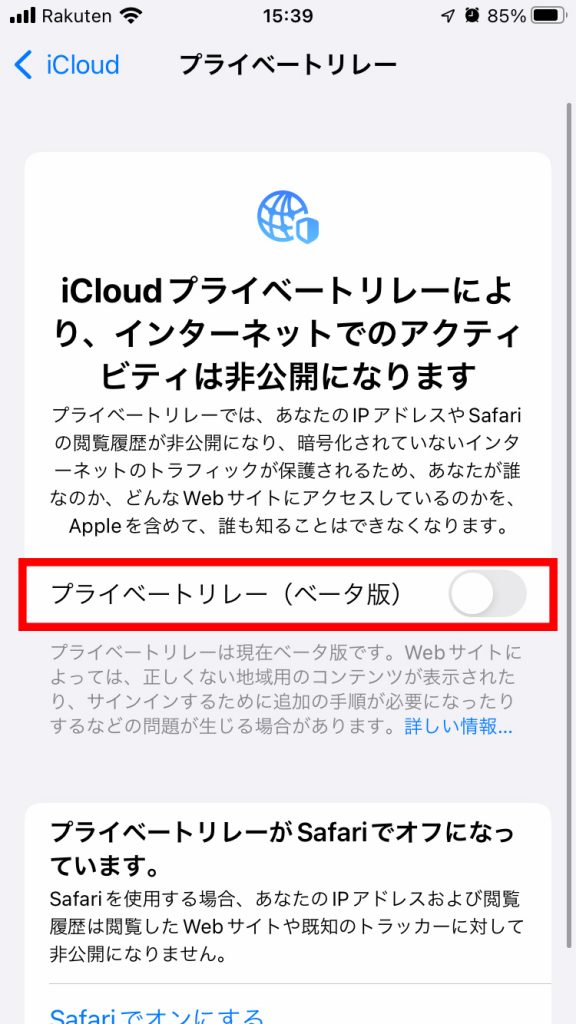
5−4.「プライベートリレー(ベータ版)」が無効になっていることを確認

プライベートリレー(ベータ版)が有効になっている場合は無効に変更します。
以上の手順でプライベートリレーの設定確認は完了です。
確認してみましたが、私の場合は特に制限しておらず、被疑箇所は見当たりませんでした。
やはりiPhoneの設定が問題ではないようです。
6.Safariの設定確認
次にSafariの設定を確認します。
GoogleChromeについては特に気にする必要はありませんが、Safariの設定が原因で閲覧できなくなる可能性があります。※画面はiOS15のものです。OSバージョンによって画面が異なる場合があります
6−1.「設定」アプリを開き、スクロールして「Safari」をタップ

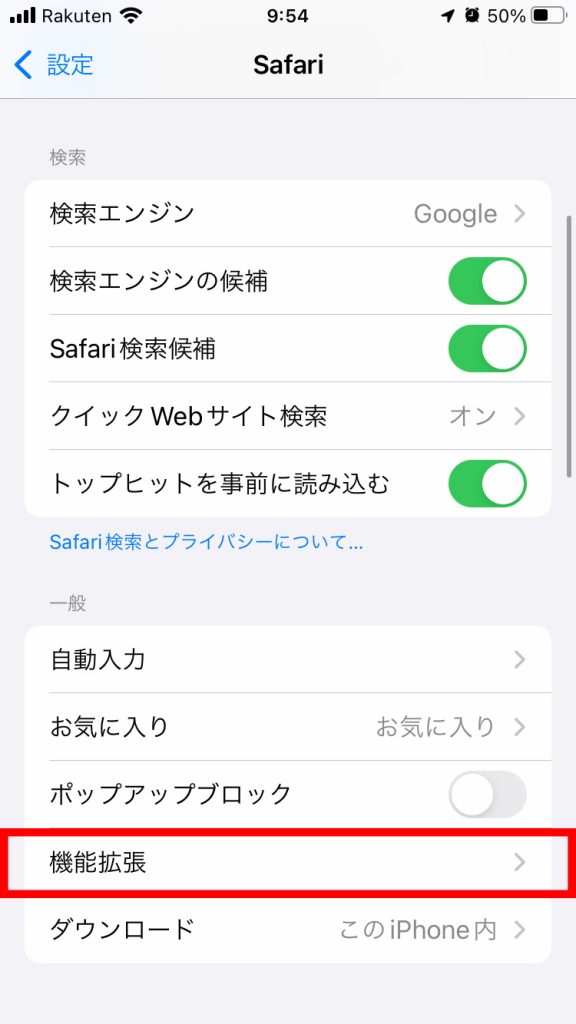
6−2.スクロールして「機能拡張」をタップ

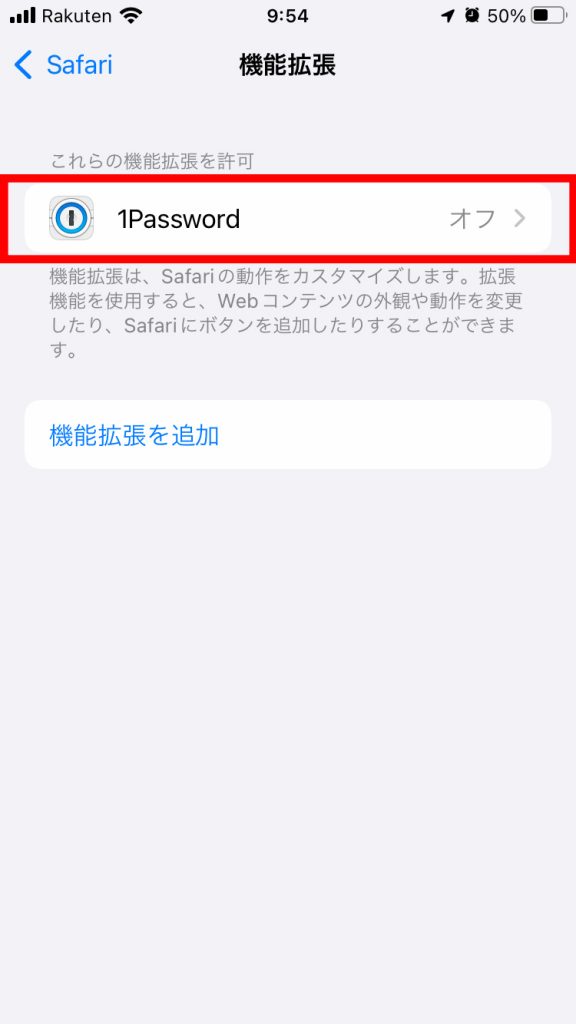
6−3.アプリの機能拡張がオフになっていることを確認

オンになっている場合はオフに変更します。
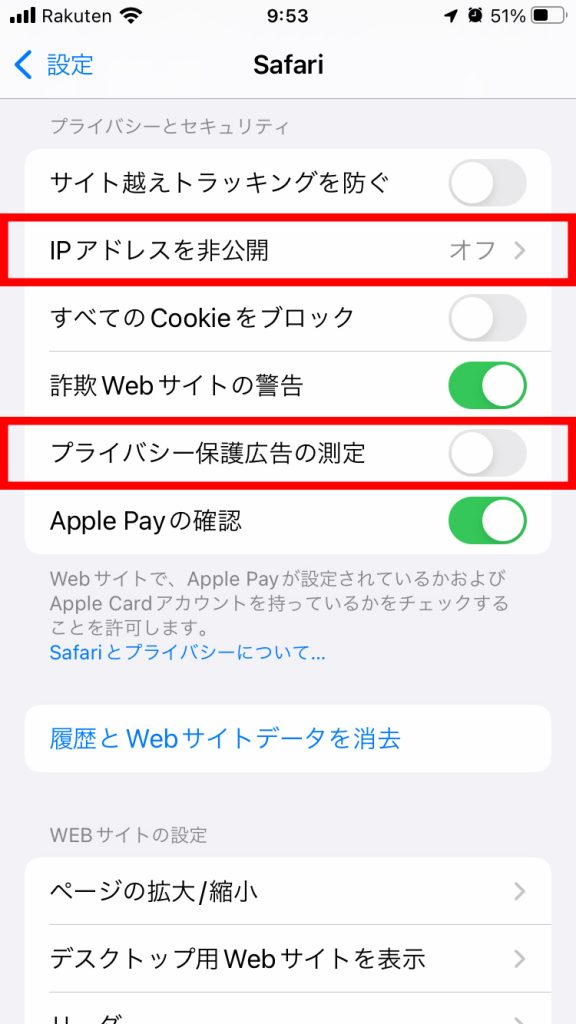
6-4.「Safari」の最初の画面に戻り、「IPアドレスを非公開」の設定がオフ、「プライバシー保護広告の測定」の設定が無効になっていることを確認

もし異なる設定になっている場合は上記の設定に変更します。
以上の手順でSafariの設定確認は完了です。
設定を変更して表示を確認してみましたが、何も変わらず。
Safariの設定は特に問題ないようです。
7.スマートフォンの電源再起動
次にiPhone自体に問題がないかどうかを電源をオフにしてから再起動して確認します。
こちらについては特別な手順はなく、電源ボタンを長押しした後、「スライドで電源をオフ」を選択します。
iPhoneの電源が完全にオフになった後、再度電源ボタンを長押しして電源をオンにします。
実際に電源の再起動を試してみたものの、変化はありませんでした。
iPhoneのみ閲覧できないことに変わりありませんが、この一連の切り分けでデバイス、ブラウザ、OS側は問題ないと判断しました。
8.WordPressの設定確認(ブログの幅)
次にブログの設定自体に問題がないかを疑います。
ちなみに私のブログはWordPressテーマ「Affinger5」を使用しています。
原因として最も考えられるのはサイトの幅の設定が規定値を下回っている場合です。
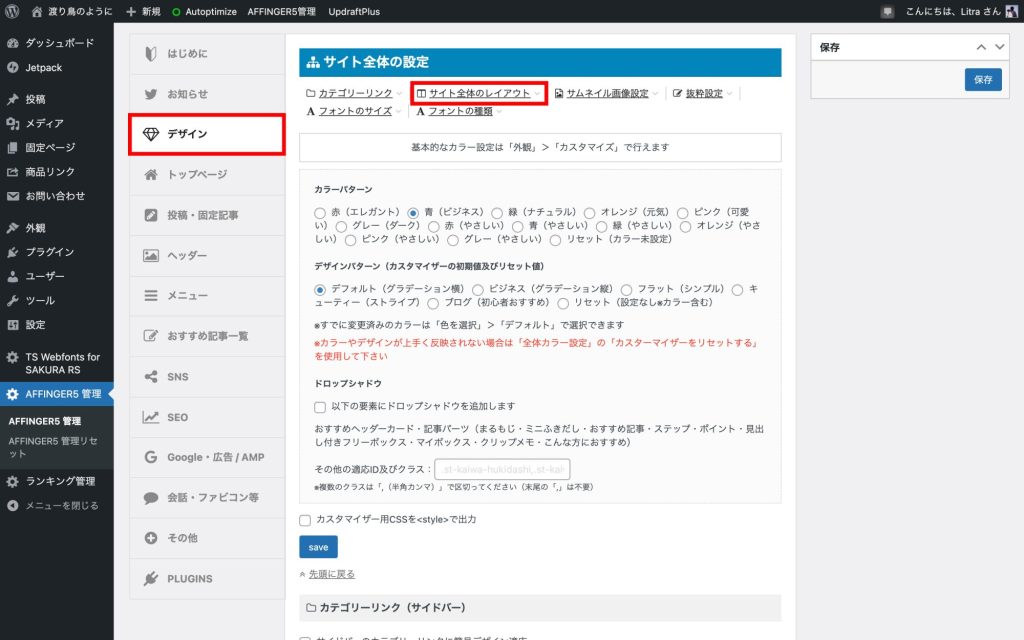
Affinger5の確認方法は以下の通りです。
8−1.「AFFINGER5 管理」のデザイン>サイト全体のレイアウトをクリック

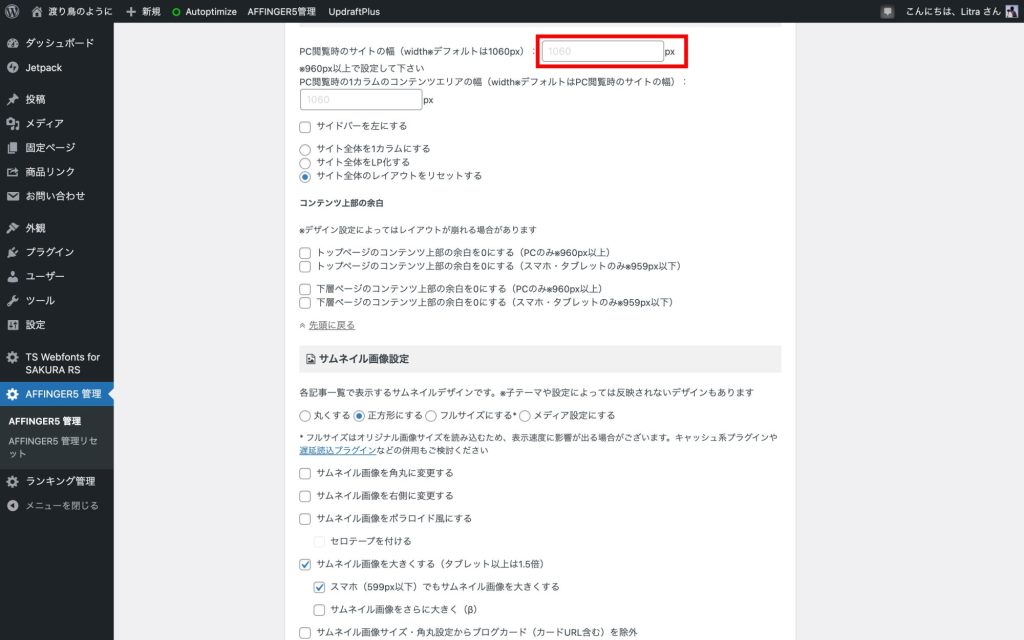
8−2.「PC閲覧時のサイトの幅」の設定を確認

デフォルトは1060pxで、960px以上であれば設定可能です。
こちらの設定が900pxや2000pxといった明らかに規定値を下回ったり、上回ったりする数値で設定すると表示が崩れます。
幅の設定を確認してみましたが、特に表示崩れが起こりそうな設定にはなっていませんでした。
今回はそもそも表示崩れではなく、真っ白になっている状態なので、関係なさそうです。
ただ、この確認の工程でピンチアウトした時にGoogleAdsenceの広告の横に余白らしきものが見つかりました。
9.GoogleAdsenceの設定確認
次にピンチアウト時の余白の原因を探ります。
私の場合、GoogleAdsenceの広告をレスポンシブで設定しています。
これ自体は問題ありませんが、デフォルトで生成されるコードが原因でコンテンツエリアをはみ出すことがあります。
9−1.GoogleAdsenceのコードを確認
レスポンシブ広告はデフォルトだと以下のような設定になっています。
See the Pen Untitled by Litra (@Litra) on CodePen.
注目すべき箇所はdata-full-width-responsiveの値です。
デフォルトでは「true」になっていますが、この設定ではレスポンシブ広告ユニットが全幅サイズに自動拡張されます。
この自動拡張が悪さをして、コンテンツの幅をはみ出ることがあります。
9−2.GoogleAdsenceのコードを書き換え
実際に私のブログに貼り付けているGoogleAdsenceのコードを確認したところ、「true」で設定されていました。
こちらを「true」から「false」に手動で書き換えてから再度表示を確認します。
すると、ピンチアウト時の余白が消えました。
ただし、残念ながら表示は真っ白のままです。
設定が最適化されたことは間違いありませんが、GoogleAdsenceの設定が根本的な問題ではないようです。
なお、GoogleAdsenceのコードは改変に関するガイドラインが設けられています。
基本的にガイドラインに反する改変は認められていませんが、表示を改善する目的であれば問題ないとみなされるようです。
収益増加の機会が減る可能性がある旨、記載がありますが、表示が崩れることの方がデメリットが大きいです。
こちらは正しく表示されることを優先しましょう。
10.WordPressのキャッシュ確認
次にWordPress自体のキャッシュを疑います。
ブラウザキャッシュ同様、WordPress側でキャッシュを保持することで、設定や更新内容が反映されないというものです。
※キャッシュを保持するプラグインをインストールしなければ関係ありません
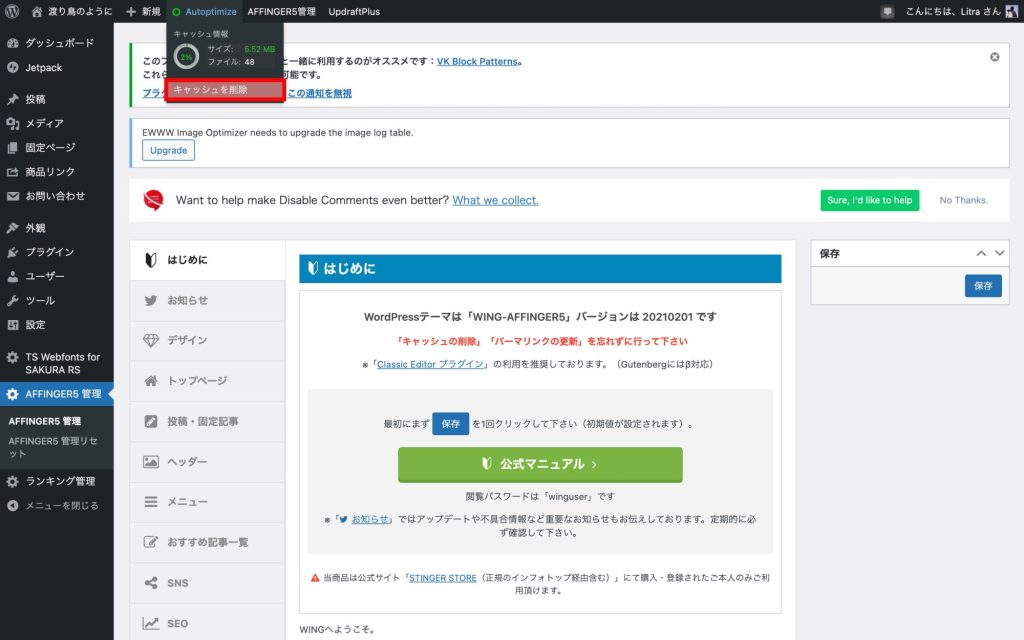
私の場合、Autoptimizeというプラグインをインストールしていたため、こちらのキャッシュを削除します。
10−1.WordPressの管理画面上部にあるAutoptimizeからキャッシュを削除

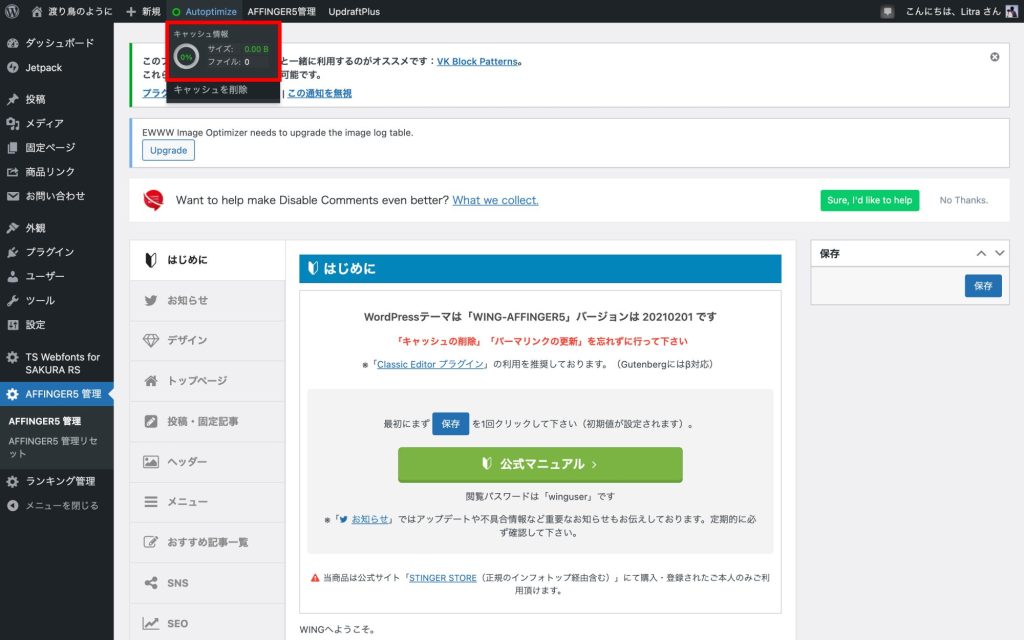
10−2.キャッシュサイズが「0.00B」になっていることを確認

以上の手順でWordPressのキャッシュ削除は完了です。
キャッシュ削除後に閲覧してみましたが、やはり表示は変わらず。
どうやらWordPressのキャッシュが原因というわけではないようです。
11.WordPressテーマの変更
次にWordPressテーマ自体に問題がないかを確認します。
私のブログではAffinger5という有料テーマを利用していますが、こちらが原因という可能性もあります。
そこで、デフォルトテーマのLightningに一度変更して表示を確認しました。
※テーマは変更後すぐに元に戻せます
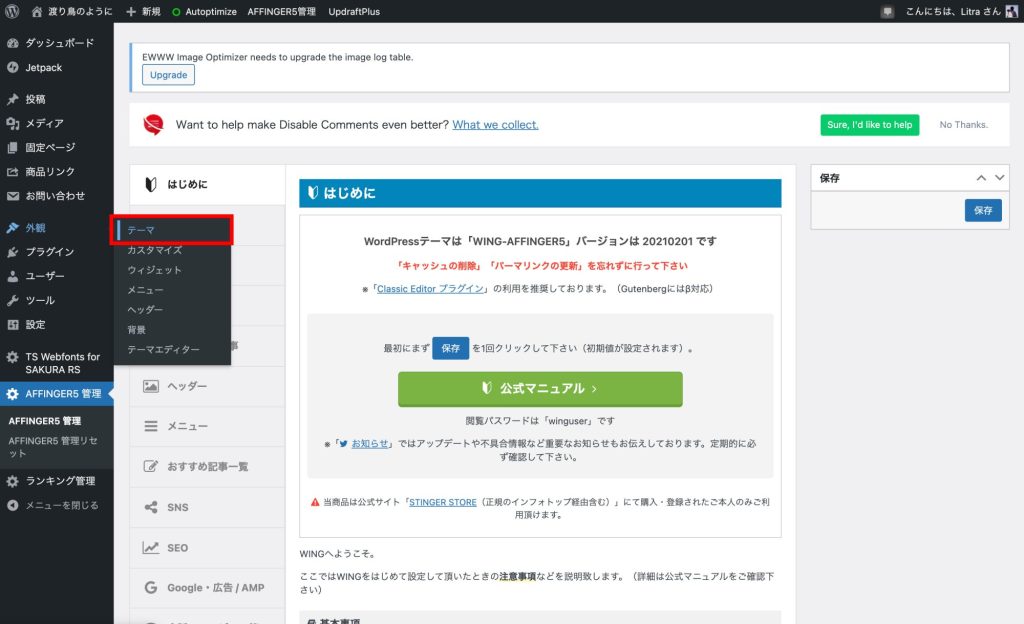
11−1.「外観」メニューの「テーマ」をクリック

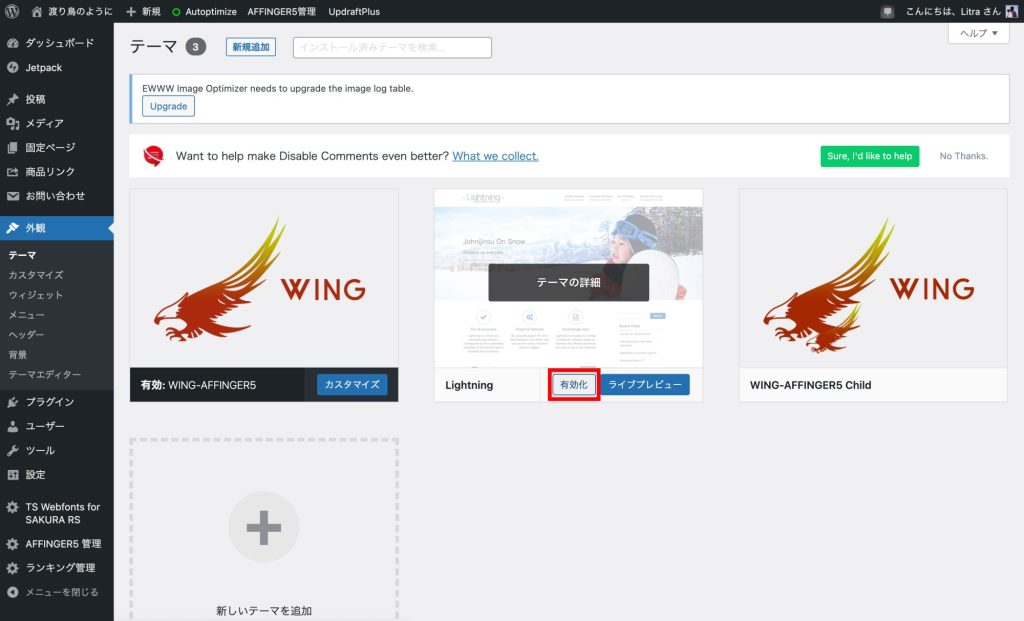
11−2.Lightningテーマの「有効化」をクリック

以上の手順でテーマの変更は完了です。
元に戻す場合は戻したいテーマにマウスカーソルを合わせて「有効化」をクリックします。
Lightningで表示を確認してみましたが、真っ白のまま何も変わらず。
どうやらWordPressテーマの問題ではないようです。
12.プラグインの無効化
テーマを変更しても変わりがなかったところで、次にプラグインを無効化してみます。
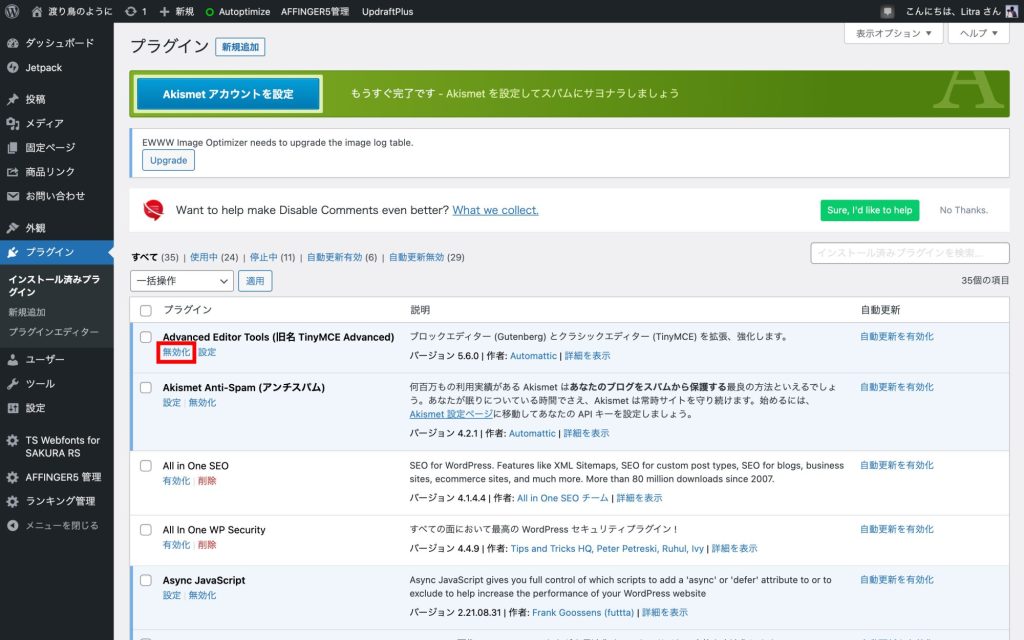
現在有効化されているプラグインを上から順に1つずつ無効化して、表示を確認するという方法です。

冒頭でお伝えした通り、今回はAsync JavaScriptというプラグインを無効化したところ、問題なく表示されるようになりました。
どうやらAsync JavaScriptが最新のPHPバージョンに対応していなかったのが原因のようです。
13.リストア(復元)
いろいろ試しても解決しない場合の最終手段としてリストア(復元)という方法があります。
これは過去に保存したバックアップの状態に戻すという方法です。
もしバックアップの状態に戻して表示が直れば、バックアップから現在までの間に行なった何らかの作業に原因があると判断できます。
ただし、定期的にバックアップを保存しなければ、その間の更新差分が増えて原因の特定が難しくなります。
ブログやサイトの更新頻度にもよりますが、週一回はバックアックすることをおすすめします。
なお、私のブログではUpdraftPlusという基本無料で使えるプラグインをインストールし、バックアップを定期的に保存しています。
リストアの手順は以下の通りです。
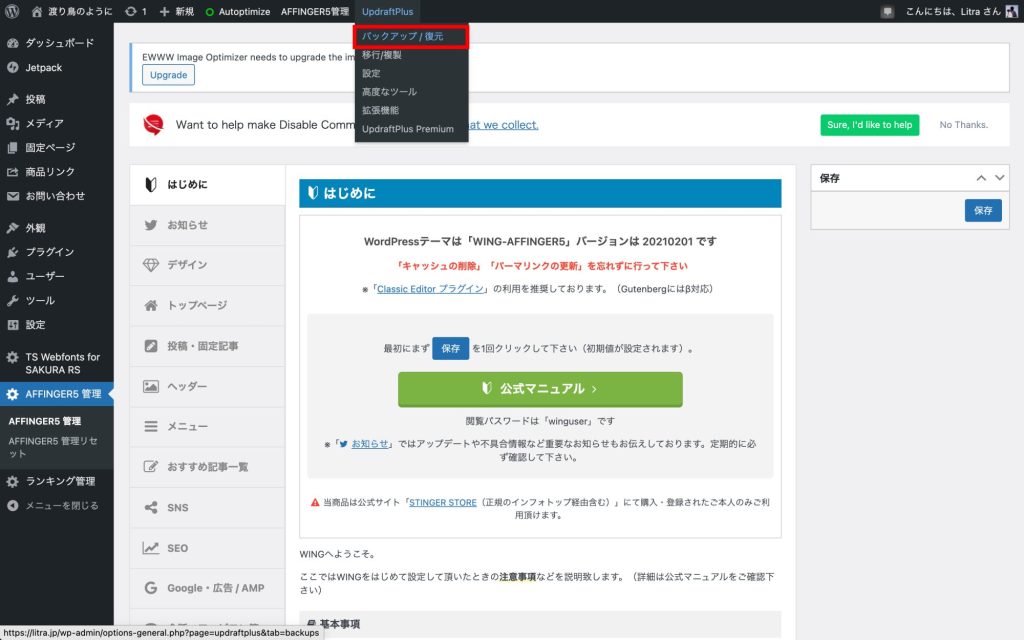
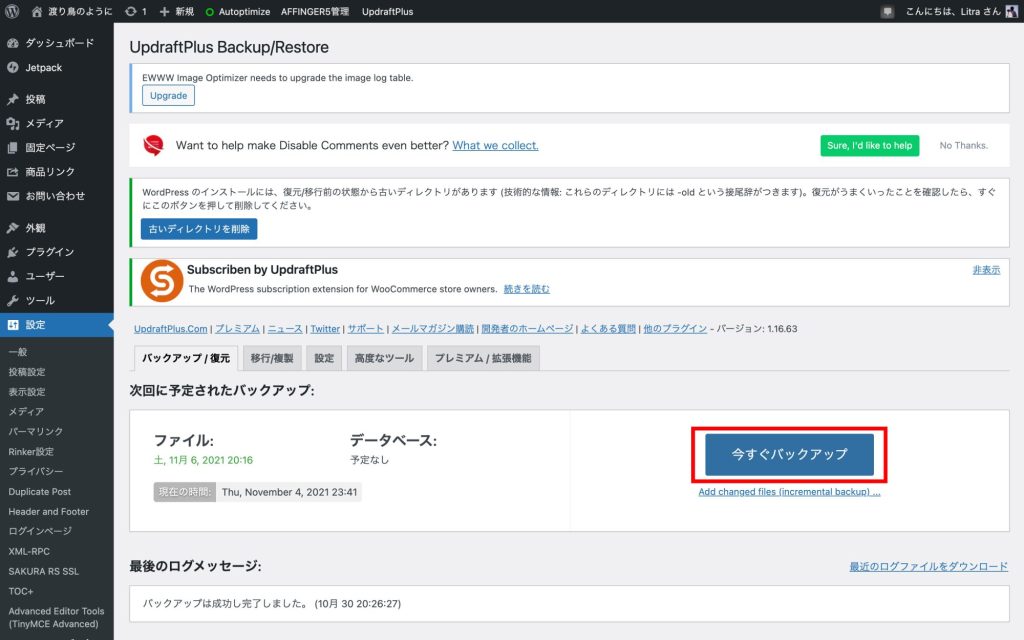
13−1.WordPressの管理画面上部にあるUpdraftPlusから「バックアップ/復元」をクリック

13−2.「今すぐバックアップ」をクリック

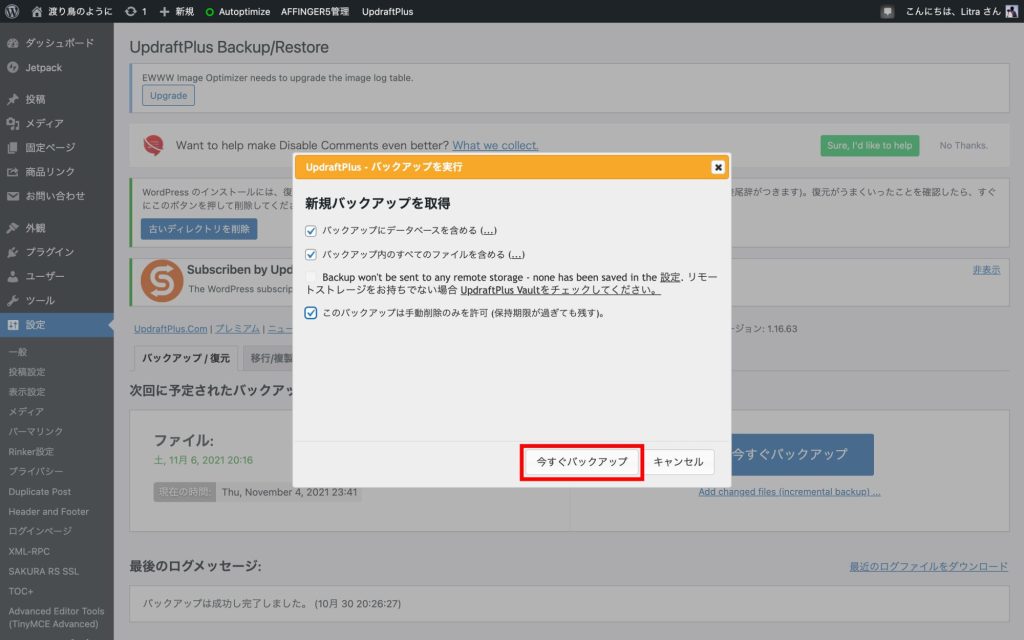
13-3.バックアップの対象を選択し、「今すぐバックアップ」をクリック

なお、デフォルトは3つ目の「このバックアップは手動削除のみを許可(保持期間が過ぎても残す)。」のみチェックが入っていません。
必要に応じて選択しましょう。
今回はこちらにチェックを入れてバックアップを取得します。
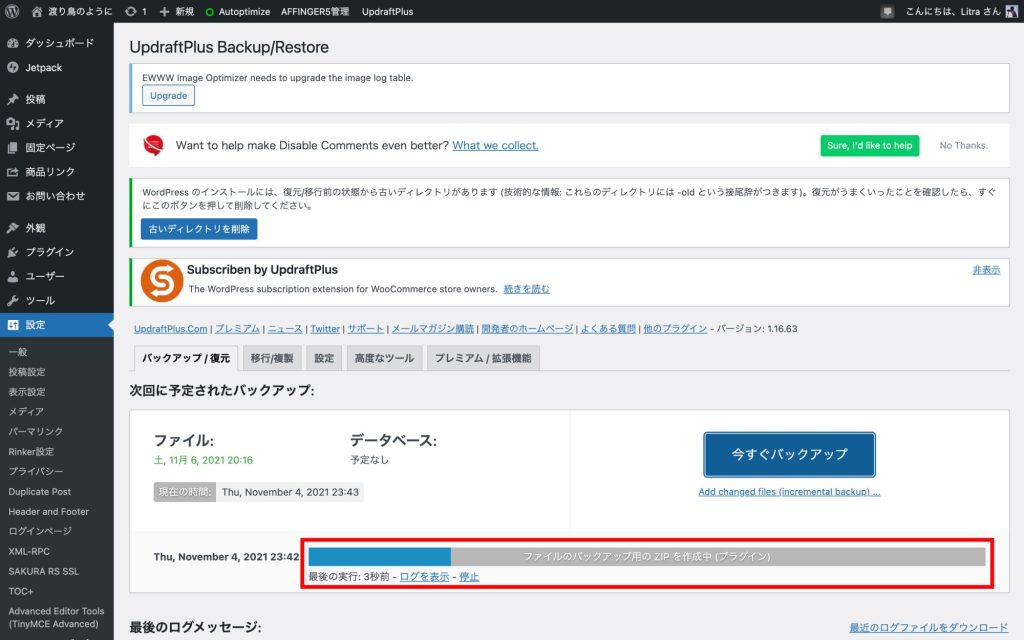
バックアップが始まると、以下のような画面になります。
少し時間がかかりますが、気長に待ちましょう。

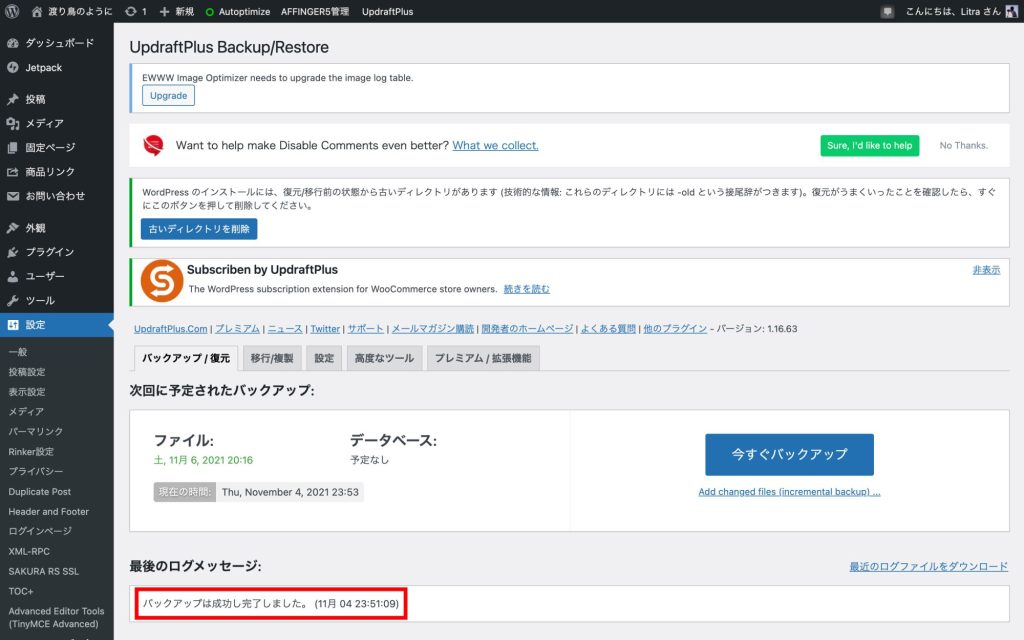
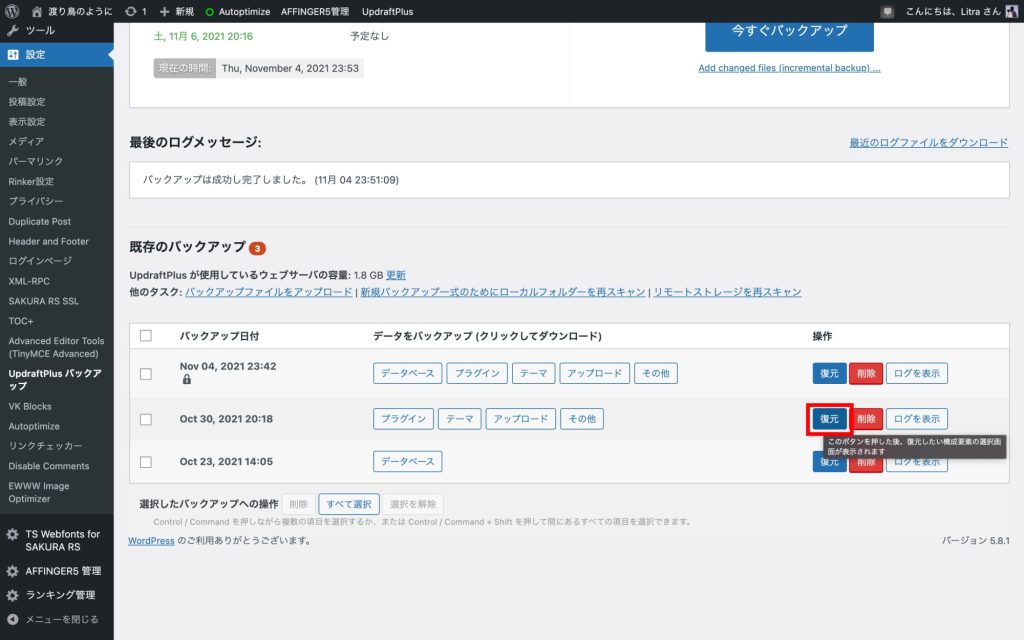
バックアップが完了すると、「最後のログメッセージ」にバックアップ成功のメッセージが表示されます。

13−4.過去のバックアップファイルの横にある「復元」をクリック

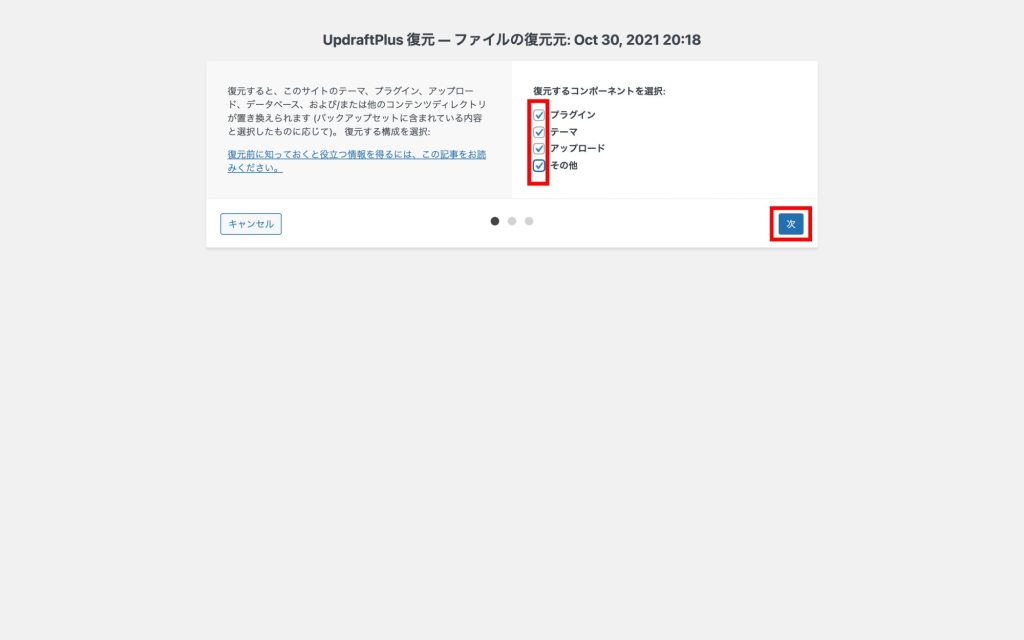
13−5.復元対象のコンポーネントにチェックを入れ、「次へ」をクリック

デフォルトでは何もチェックが入っていませんが、今回はすべてチェックを入れて復元します。
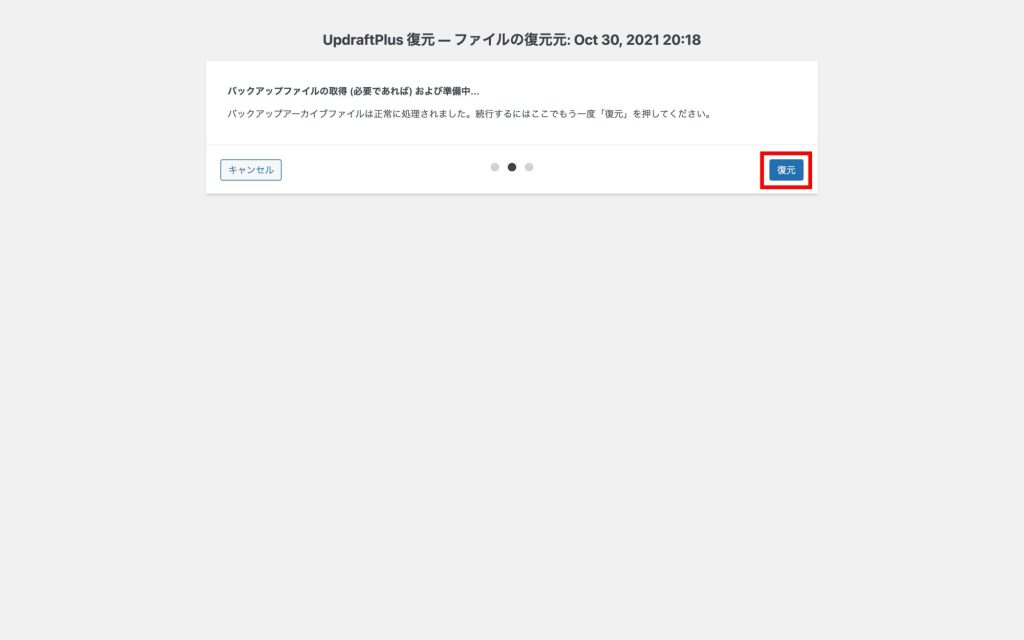
13−6.「復元」をクリック

以上の手順でリストアは完了です。
完了したら表示を確認してみましょう。
リストアで絶対にやってはいけないこと
基本的にリストアは最新の状態にすぐに戻せるよう、手順で示したように現在のバックアップを保存してから実施します。
実際に私が経験した失敗談なのですが、最新のバックアップを保存せずにリストアしてその間に書いた記事が消えてしまったことがあります。
ちなみになぜこのような愚かな行動を取ったか・・・ですが、お酒を飲みながらリストアしたためです。
たとえ自分のブログだったとしてもお酒を飲みながらブログを更新するなんて、絶対に真似しないでくださいね!
直帰率が増えたあたりで行なっていたこと
WordPressのメジャーバージョンアップ

今回不具合が発生したキッカケについて考えている内にWordPressのバージョンアップを行なったことを思い出しました。
WordPressはオープンソースのCMSということもあり、脆弱性の問題が付き物です。
なので、基本的にはアップデート情報が届いたらセキュリティを考慮し、バージョンアップすることをおすすめします。
ただ、バージョンアップには落とし穴があるので、その点についても考慮する必要があります。
WordPressのバージョンアップには以下の2種類があります。
WordPressのバージョンアップの種類
- メジャーバージョンアップ(大きな機能追加が含まれるアップデート)
- マイナーバージョンアップ(軽微な機能追加や不具合修正などのアップデート)
メジャーバージョンアップは4.8.17→4.9.1、4.9.18→5.0.1のように1つ目の数字もしくは2つ目の数字が増えるアップデートです。
マイナーバージョンアップは5.0.1→5.0.2のように3つ目の数字が増えるアップデートです。
この内、注意しなければいけないのがメジャーバージョンアップです。
メジャーバージョンアップにはPHPやMySQLのデータベースのバージョンアップが含まれています。
これらのバージョンに対応していないプラグインが有効化されている場合、サイトが真っ白になって表示されなくなることがあるようです。
そのような事態に備えて、すぐに以前のバージョンに戻せるようにしておく必要があります。
最も簡単な方法はWP Rollbackというプラグインを利用することです。
現在よりも前のバージョンを指定してバージョンダウンできる便利なプラグインなので、事前にインストールしておくことをおすすめします。
いずれにせよ、実施前に必ずバックアップを保存することをお忘れなく。(そう、私の二の舞にならないように・・・)
終わりに
最後までお読みいただき、ありがとうございます。
結果としてはWordPressのバージョンアップがトリガーとなっていました。
さらに運が悪いことに以下の作業も実施しており、これが切り分けを難しくしていました。
バージョンアップとほぼ同じタイミングで実施した作業
- iPhoneのOSバージョンアップ
- ブログトップのデザイン変更
- プラグインを削除・追加
やはりWordPressのバージョンアップには注意が必要ですね。
バージョンアップ後はPC・スマートフォンの両方で表示に問題ないことを確認すべきというのが今回の教訓です。
というわけで今回は「サイト・ブログの画面が真っ白になった時に確認すべき13の項目」をお届けしました。
同じように困った方がこの記事を見て解決できますように。
それではまた!